What you can do with no programming experience, Unity, and a 2.5-day Game Jam
Just want to play the game? Click here.
❤ ❤ ❤
This weekend I participated in #PegJam2014. My goal was to create a simple 2-button endless runner in Unity.
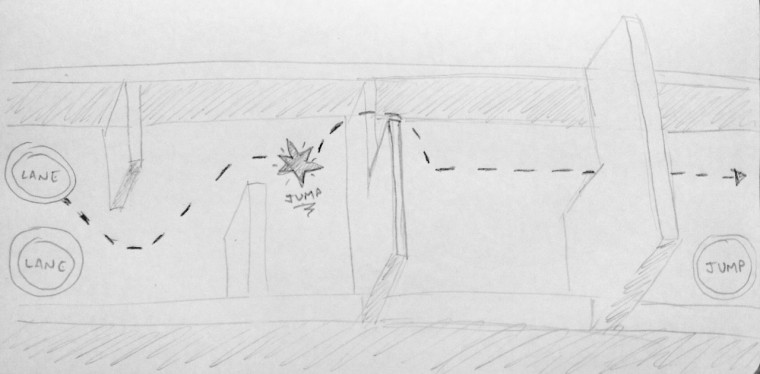
I had a basic concept that involved a player running through an office, dodging walls and giving office workers high-fives:

Other than some basic web development, I have never done any “real” programming before. Last week I ran through a couple of Unity’s project-based tutorials (Roll-a-Ball and Space Shooter) as an introduction to Unity’s workflow and to learn some basic programming concepts. Those tutorials are very clear and thoughtfully sequenced, I recommend them for anyone starting out with Unity.
Early controls
My first challenge was getting the player controls working. This was my first encounter with fun physics bugs (the solution was simply to constrain the rotation):

This is as far as I got on Friday evening. I considered this to be a very successful first half-day!
Obstacles
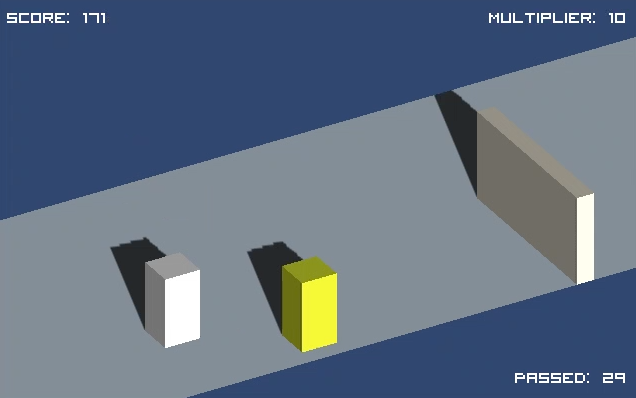
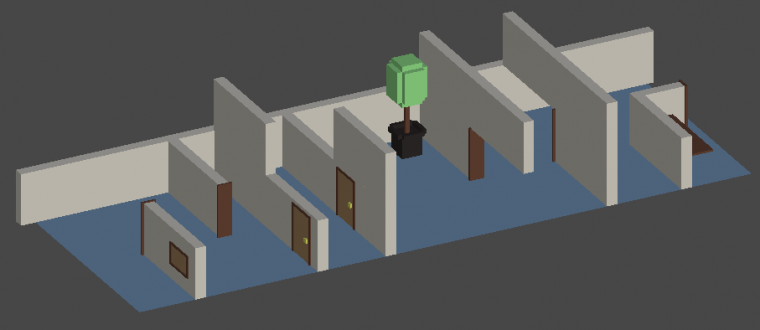
Once I had the player moving and jumping properly, I started spawning obstacles off-screen and sliding them toward the player. For simplicity, the camera, floor and player never actually move. The obstacles are randomly pulled from a list, so it’s easy for me to add new obstacles by adding new objects to the list. The obstacles spawn using the exact same wave-based spawn method as the Space Shooter Unity tutorial.
The score increases every time you pass an obstacle.

Office workers
I created some cube primitives to represent office workers and used the same spawning code to make them appear between the obstacles. If you run past (high-five) an office worker, it increases your multiplier. Now, when you pass a wall, your score goes up by the amount of your multiplier. If you miss a high-five, your multiplier resets to 1.

This marks the end of Saturday’s development.
Making it pretty
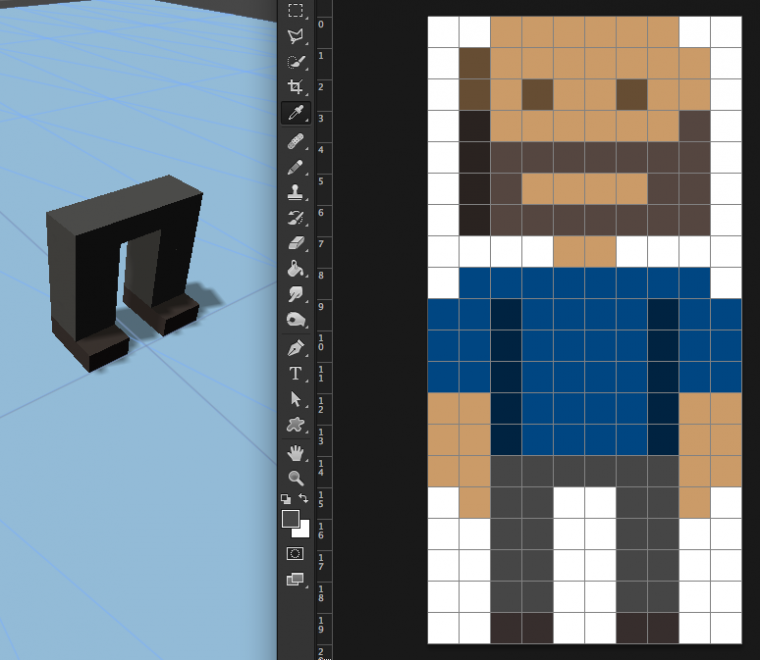
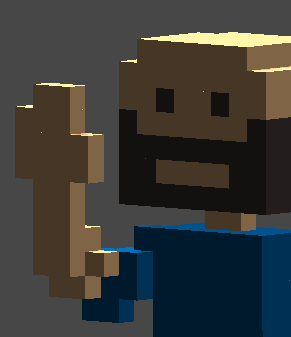
With the core mechanic complete, I began Sunday morning able to focus on the art. I started by mocking up the main character in Photoshop, then building it in Unity by using a cube primitive for each 3d “pixel”.


In the end, this might not be performant enough for a production game, due to the dramatic increase in draw calls for each model. In the editor (above) you can see the primitive edges due to some of the shadows, but it looks great in-game:

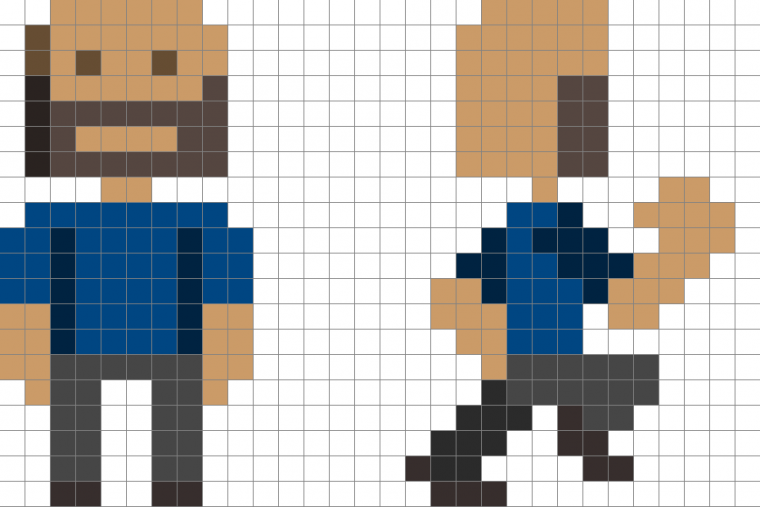
Next up was mocking up some run cycle frames in Photoshop.

I got a crash-course in Unity’s Mechanim from Graham of Complex Games, to create a run animation by cycling between the different models for each frame of animation. I wanted to do it this way — rather than using tweening — to give it more of a pixel-art, frame-based animation feel.

Next I added a “high-five” animation frame for just the right arm of the player, and triggered that animation when passing an office worker. (For some reason, the player’s high-five animation doesn’t work in the web-player version of the game, below.)

I duplicated the main model and modified it a bit to create a male and female office worker. These models aren’t animated (for now), but simply stand around in the office, waiting to be high-fived:

I then created more obstacles and added some props to them, to make them more visually interesting.

Voices
The final touch was to record several other participants from the Game Jam. This allowed me to have a random, gender-specific response from each office worker that you high-fived. The other participants had a lot of fun with this, and I loved being able to include the community in my game!
The only things I didn’t have time for was making the difficulty of the game increase as you play, and storing a high score.
Game Jam: Success
I’m extremely proud of Office High-Five. For my first game project, I’m super excited to have come this far in two and a half days, and I plan to polish it up and release it as soon as I can. The community at the jam was incredible; everyone was helpful and supportive, offering help, encouragement and feedback constantly. Shout out to all the developers who helped me during the jam: I certainly couldn’t have gotten as far as I did without so many helpful folks around me!
The calibre of the projects created was quite astonishing. Big thanks to the sponsors, everyone who helped pull the event together, and especially the organizer, Dylan Fries.
The future
Feedback from other game jam participants was overwhelmingly positive, both for the game play and art style. I’m feeling great about the game, and plan to polish it up and release it on various platforms. Keep your eye on this blog or follow me on Twitter to keep up with development.
Play the game
Play the game in your browser here. T
Time-lapse of development
WARNING: this video has rapid, flashing movement. If you are prone to seizures, you might want to give it a pass.